今天要介紹的是建構函式,在class引入前使用的作法,可以用簡易的程式碼達到重複建立物件的效果,並在建立新物件時並且設定該物件的屬性及方法,這段過程就稱為實體(Instantiation)。使用方式也很簡單,搭配new運算子就可以,以下是範例:
function Person( name , age , job ) {
this.name = name ;
this.age = age ;
this.job = job ;
}
因為跟函式長的一樣,所以通常會在名稱首字使用大寫來區分,要注意 this 是用來把傳送給函數的值代入給物件的屬性,現在我們可以建立新物件
let John = new Person( ‘John’ , 26 , police ) ;
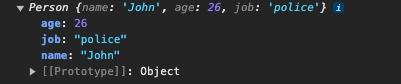
並且將John打印出來,可以看到前面有個person,原型(prototype)也指向person
John擁有person擁有的屬性,是person建立出來的實例(instance),當使用new時,首先會建立一個空物件,接著呼叫new後面的函式,創造函式的執行環境(Excusion content),this關鍵字也被創造,並指向剛剛跟我們創造的空物件,新增name、age、job給這個空物件,如果在函式裡加上return的話,若是字串那不影響,但是如果是return物件的話,會將原本的物件覆蓋掉,那如果沒加new的話,會怎麼樣嗎?那就會變成一般函式,裡面的this關鍵字會指向window ( 全域物件 )。
在ES6後,有了class這個語法,與構造函式的差異在於hosting(提升)和new,class 不能在宣告前就呼叫,還有如果不使用new的話會報錯誤,一樣用範例示範 :
class Person {
constructor ( name , age , job ){
this.name = name ;
this.age = age ;
this.job = job ;
}
sayHello( ){
console.log(`${this.name} say Hello !`);
}
let John = new Person ( ‘John’ , 26 , police ) ;
上面跟建構函式同樣意思,但更簡潔了,今天如果要類別繼承( Class Inheritance )原型的話,可以用:
class Employee extends Person {
constructor ( name , age , job ) {
super(name , age , job );
}
}
let Peter = new Employee ( ‘John’ , 26 , police ) ;
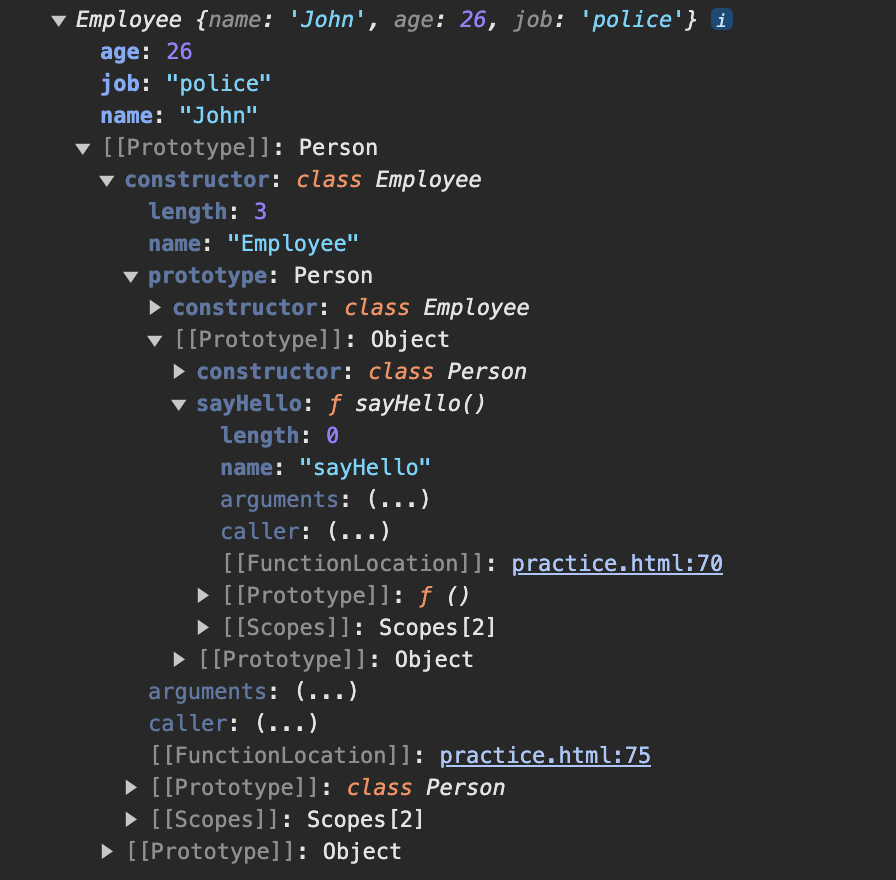
console.log(Peter);

打印的結果可以看到Employee繼承Person,sayHello函式也繼承了Person
在class中的method(函式),可以加上static前綴詞,變成 static method (靜態方法),可以直接以 Constructor 呼叫,但是創建出來的實例(Instance )無法使用它; 不只是static,get / set 也可以在class裡作定義。
